
As part of the bp Digital Design & UX Job Simulation Project, We undertook a comprehensive job simulation focused on developing a mobile app for the electric vehicle industry. This simulation provided a valuable opportunity to understand the dynamics of working on a Digital Design team at bp. In this project, we lead UI/UX Designer with responsibilities that included:
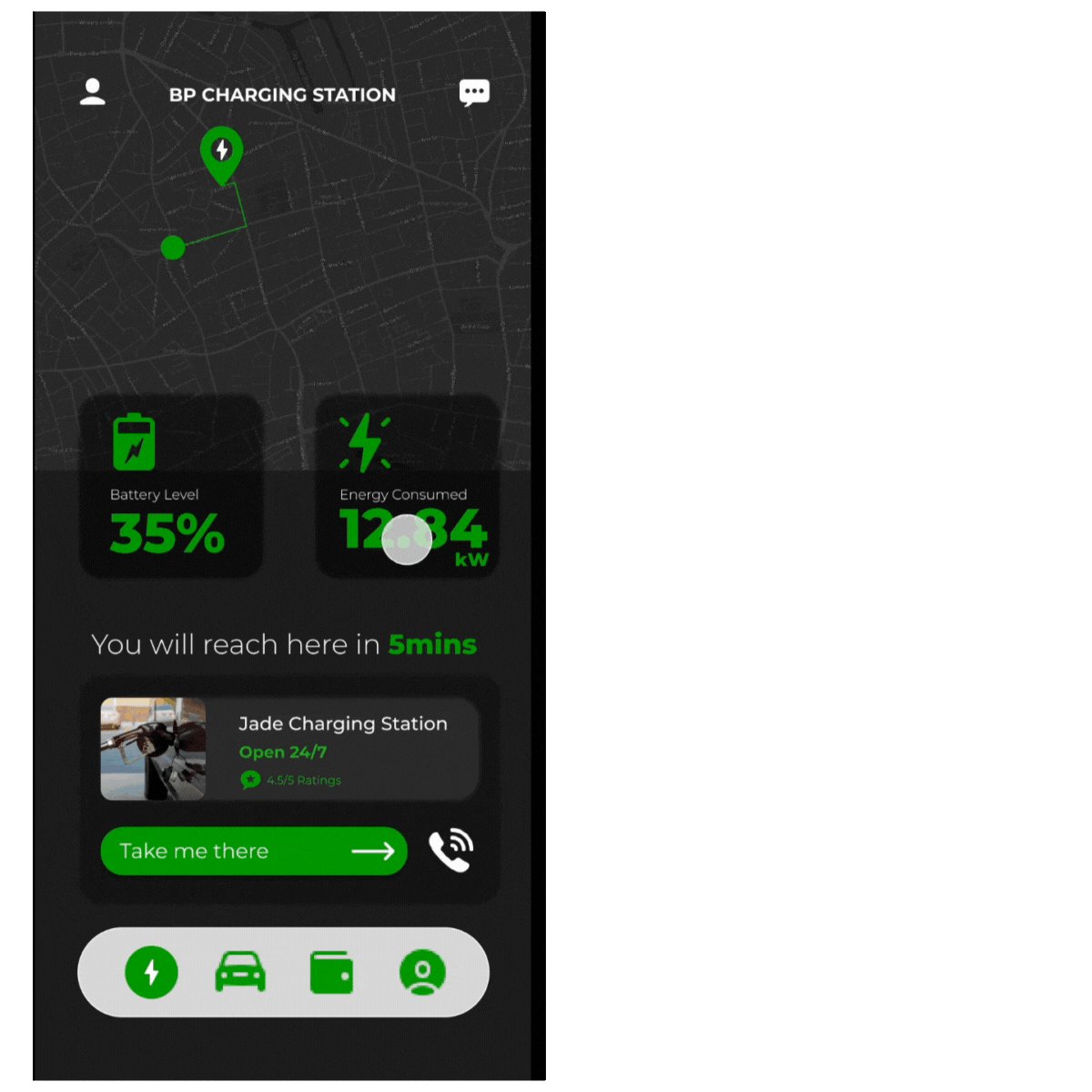
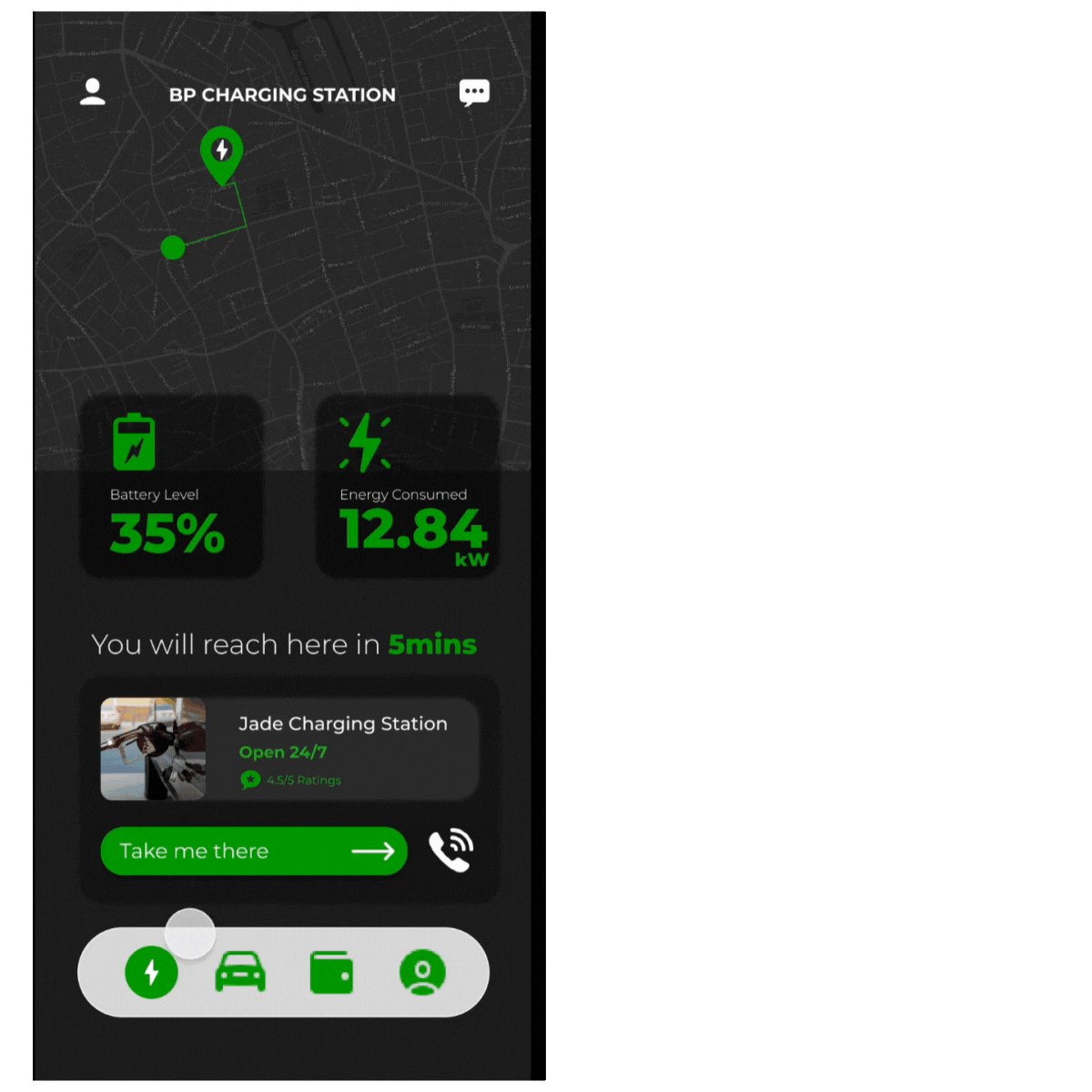
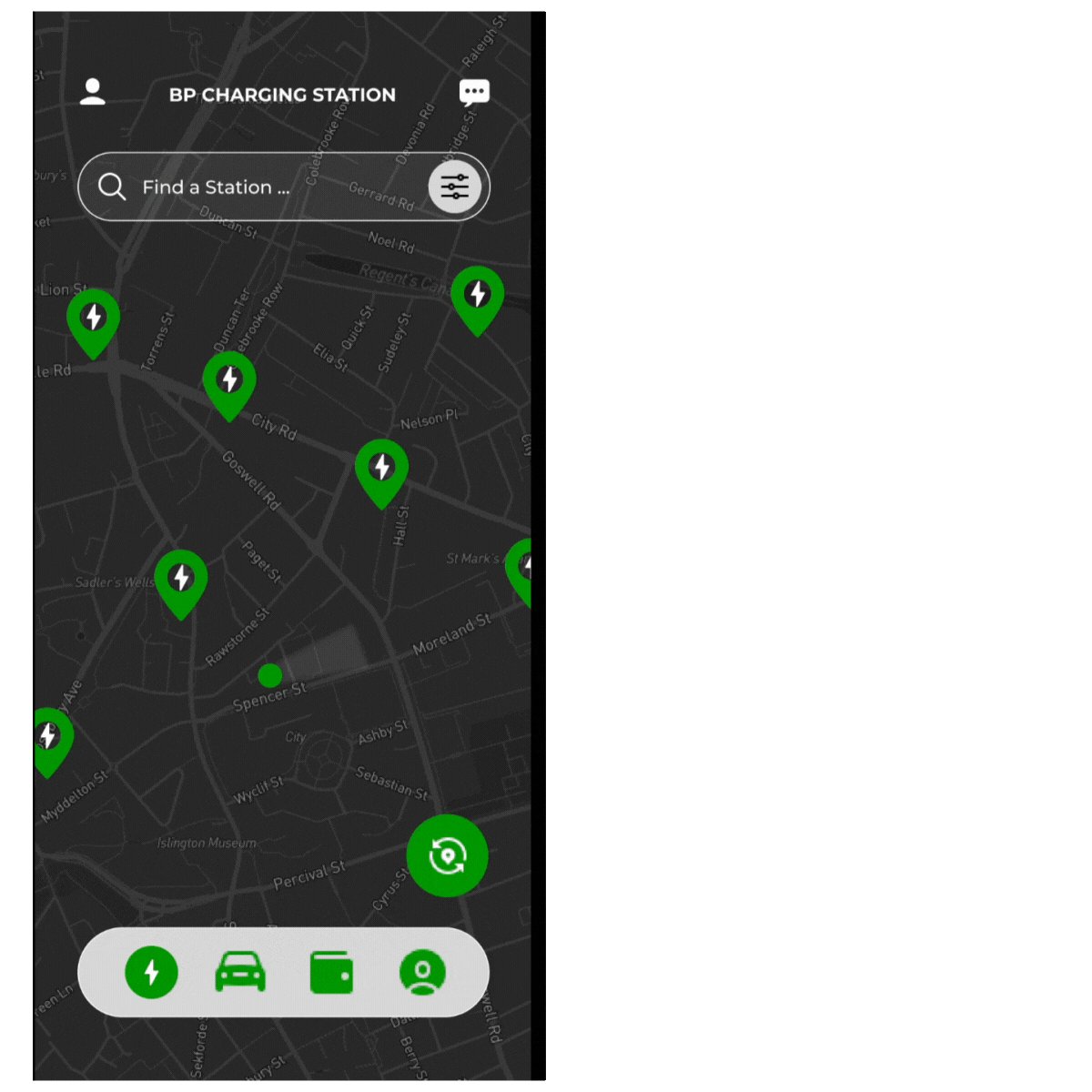
Electric vehicle (EV) owners often face challenges in finding charging stations, monitoring charging progress, and planning efficient routes that accommodate their charging needs. The goal was to develop an app that addresses these pain points, enhancing the overall experience for EV owners.
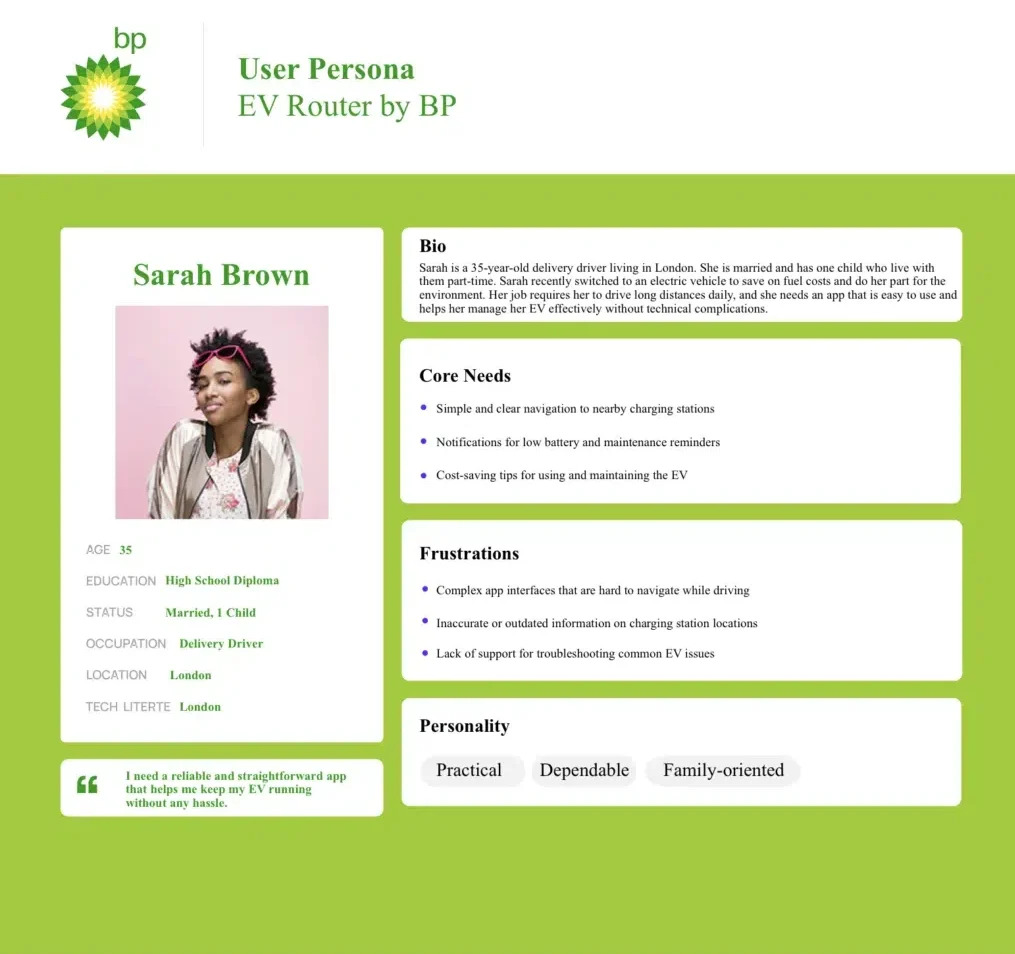
The target users are EV owners, primarily aged 25-45, who are mid tech-savvy and environmentally conscious. They seek a seamless, user-friendly solution for managing their vehicle’s charging needs and planning journeys efficiently.
To ensure the app met user needs, I conducted thorough research which included:
These research activities provided a solid foundation for the design process.

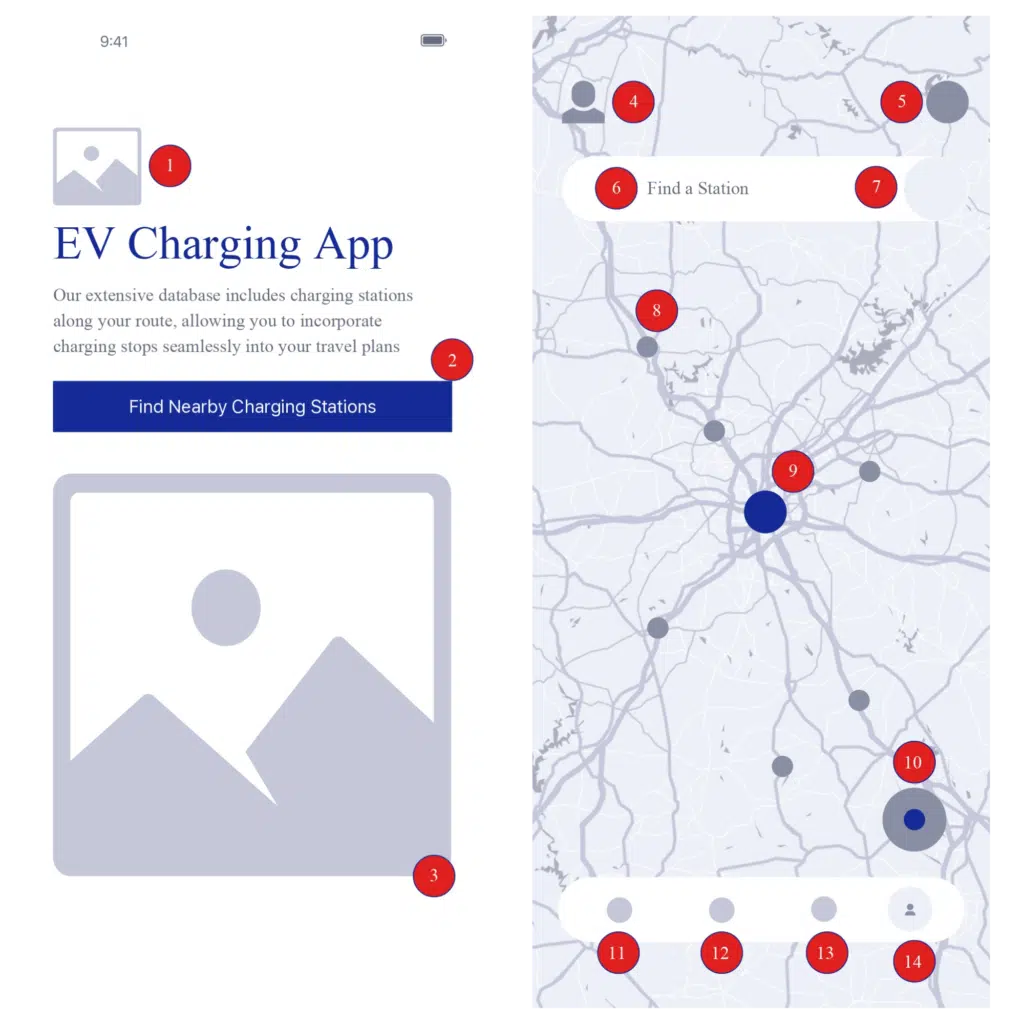
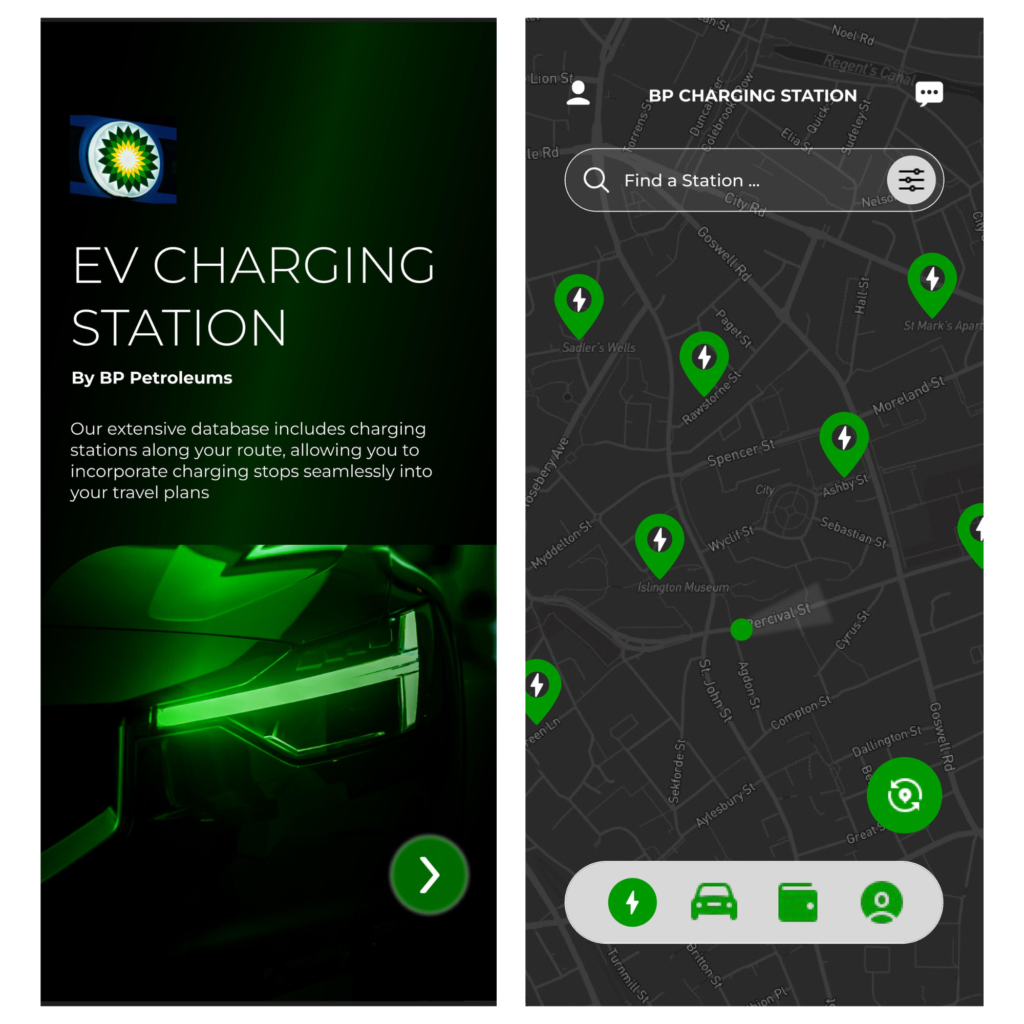
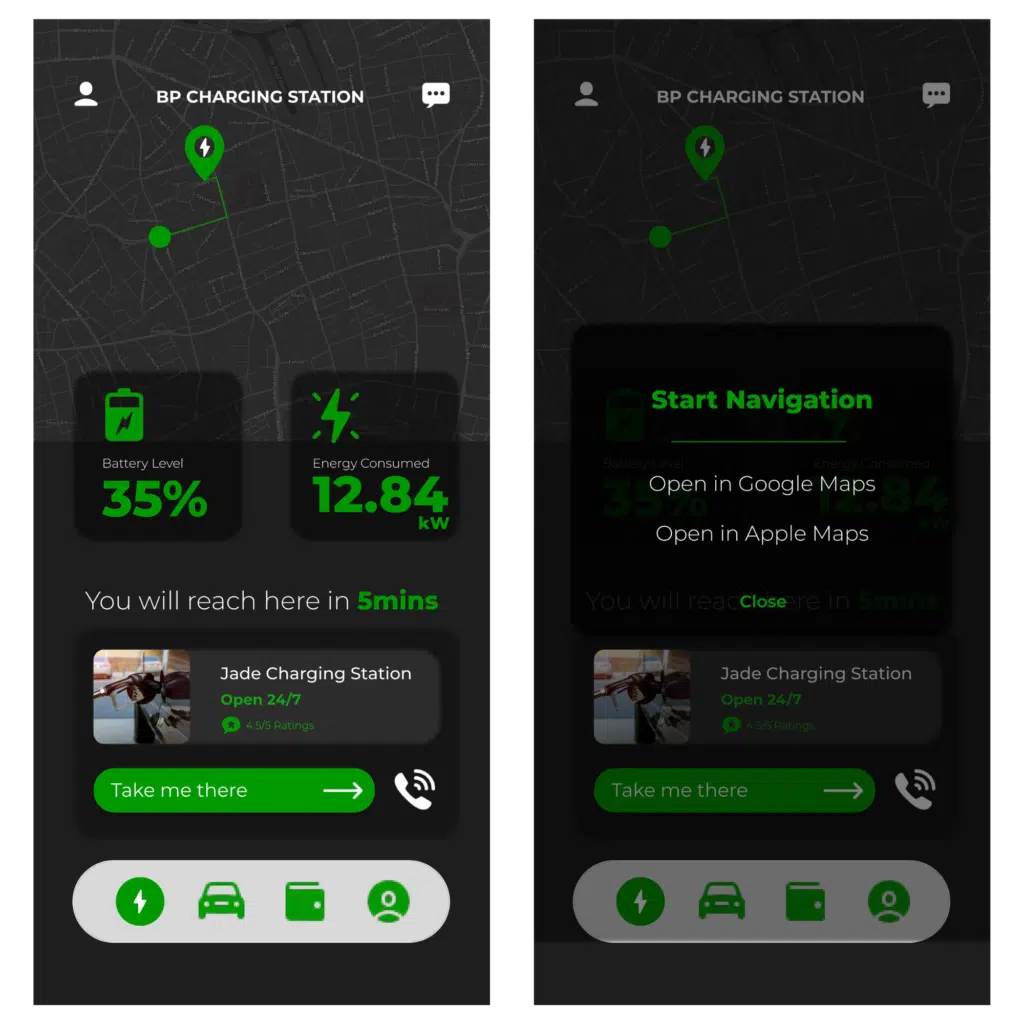
The design process was methodical and iterative, encompassing several stages:





Schedule Your Free Consultation Today
Peonixis Ltd is a company registered in England & Wales with Company Number 15904214
Location:
Phone:
+44 20 3432 3787
WhatsApp:
+44 78 4201 1094